О проекте
Когда начался карантин, большинство компаний оказались к нему не готовы. Наш клиент - английская школа, в начале использовала Zoom. К нам обратились с целью разработать платформу для онлайн изучения английского языка: расписание, домашние задания, оценки и т.д.
Дизайн-процесс
1
Первичные исследования
В первую очередь мы выслушали проблемы клиента. Мы изучили их бизнес-процессы и методы работы, чтобы лучше понять их компанию.
2
Составление персон
Мы составили портреты будущих пользователей системы. Нам было важно понять, для кого мы делаем систему.
3
Сценарии использования
После исследования аудитории мы узнали много новых подробностей обучения у нашего клиента.
4
Составление структуры
Затем мы поработали над структурой и создали пользовательский поток для трех разных учетных записей пользователей: администратора, учителя и ученика.
5
Варфреймы
Мы создали низкоточные прототипы, чтобы согласовать с клиентом подход к навигации по платформе, а также сэкономить время.
6
UI дизайн
После утверждения платформы UX мы составили UI-дизайн всех кабинетов и оптимизировали его для мобильных устройств и планшетов.
Персоны

Ирина Ивановна
52 года, учительница английского
О персоне
Учительница английского c 15 годами опыта. Далека от электроники и не особо хочет её изучать, но начальство требует использования нововведений в компании…

Анастасия
32 года, бухгалтер
О персоне
Любит выбраться потусить в заведения, но с детьми это стало реже и сложнее. Ведёт средне-активную социальную жизнь. Из-за высшего образования знает «как правиль…

Алина
10 лет, ученица 5го класса
О персоне
Любит гулять с друзьями и ходить в школу. Хорошо учится. Разбирается в гаджетах и даже помогает с ними родителям. В школу английского записала мама. Ходит потому…
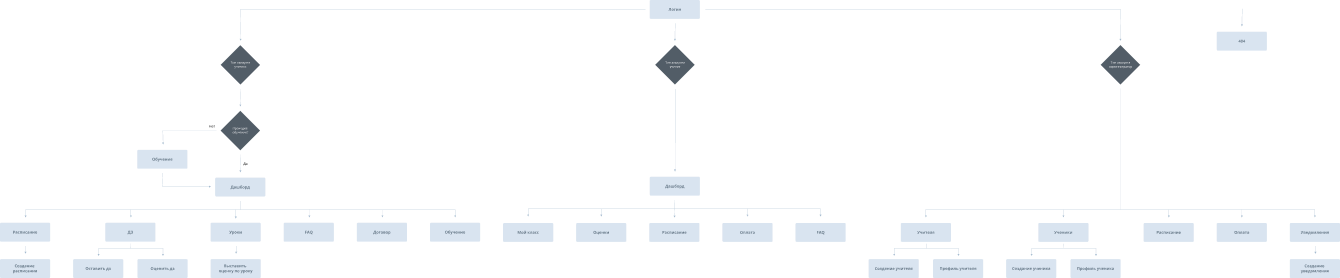
Cтруктура системы

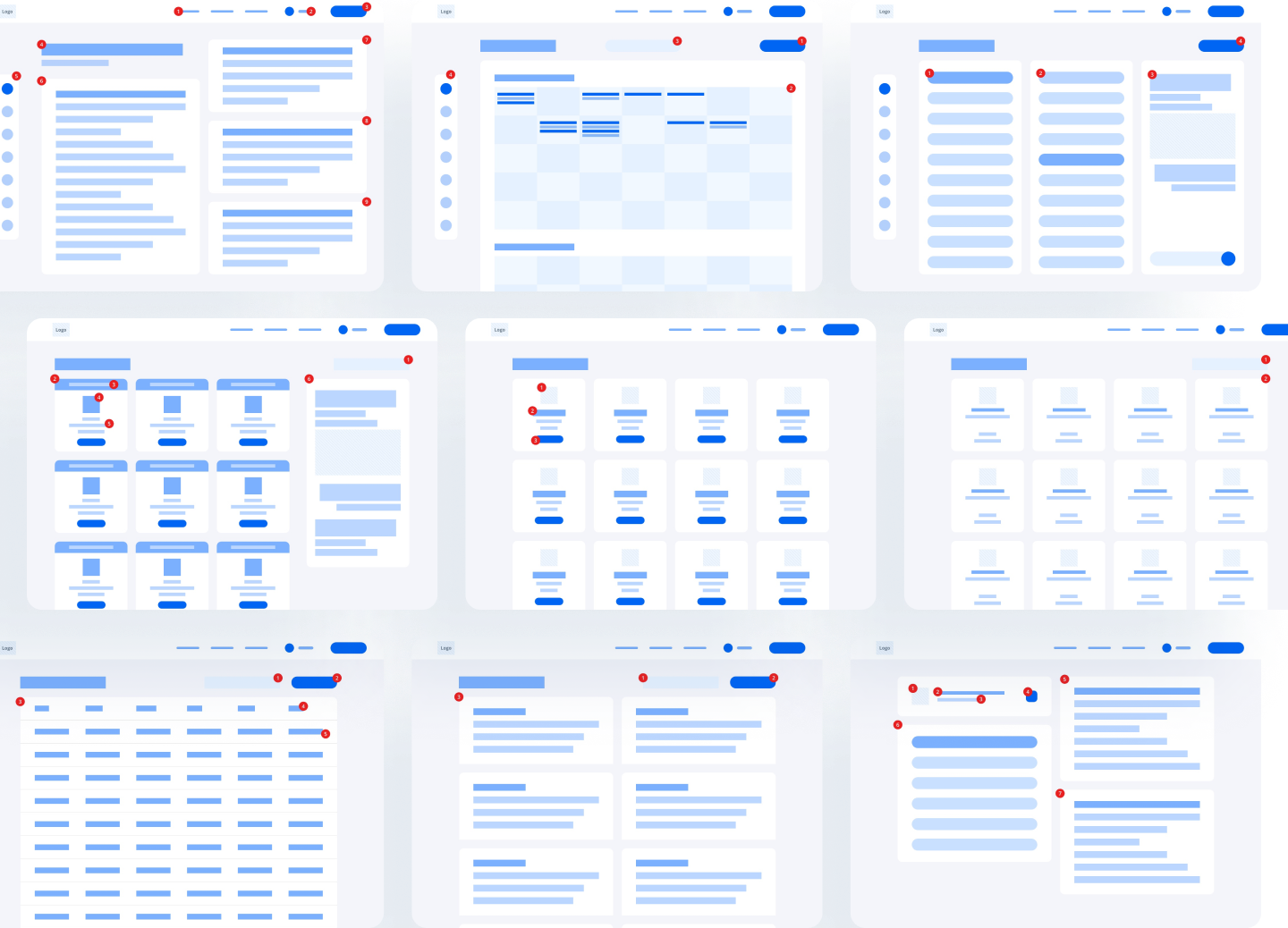
Варфреймы
Мы выбрали низкоточные прототипы, чтобы сэкономить время, прежде чем показывать структуру, сетку и логику элементов.

Цвета и шрифты
Цветовое палитра представлена тремя цветами: лазурный бирюзовый - цвет морской волны, темно-коричневый - выделяет шрифтовую часть, изумрудный морской - используется в качестве фона.
Для заголовков
Comfortaa
Bold


Для описания и наборных тексто
Avenir Next Cyrillic
Regular


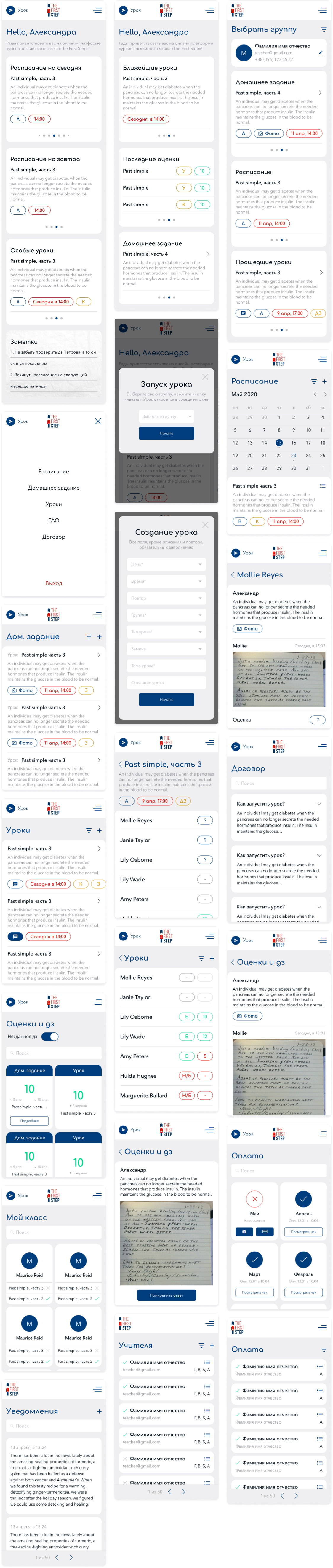
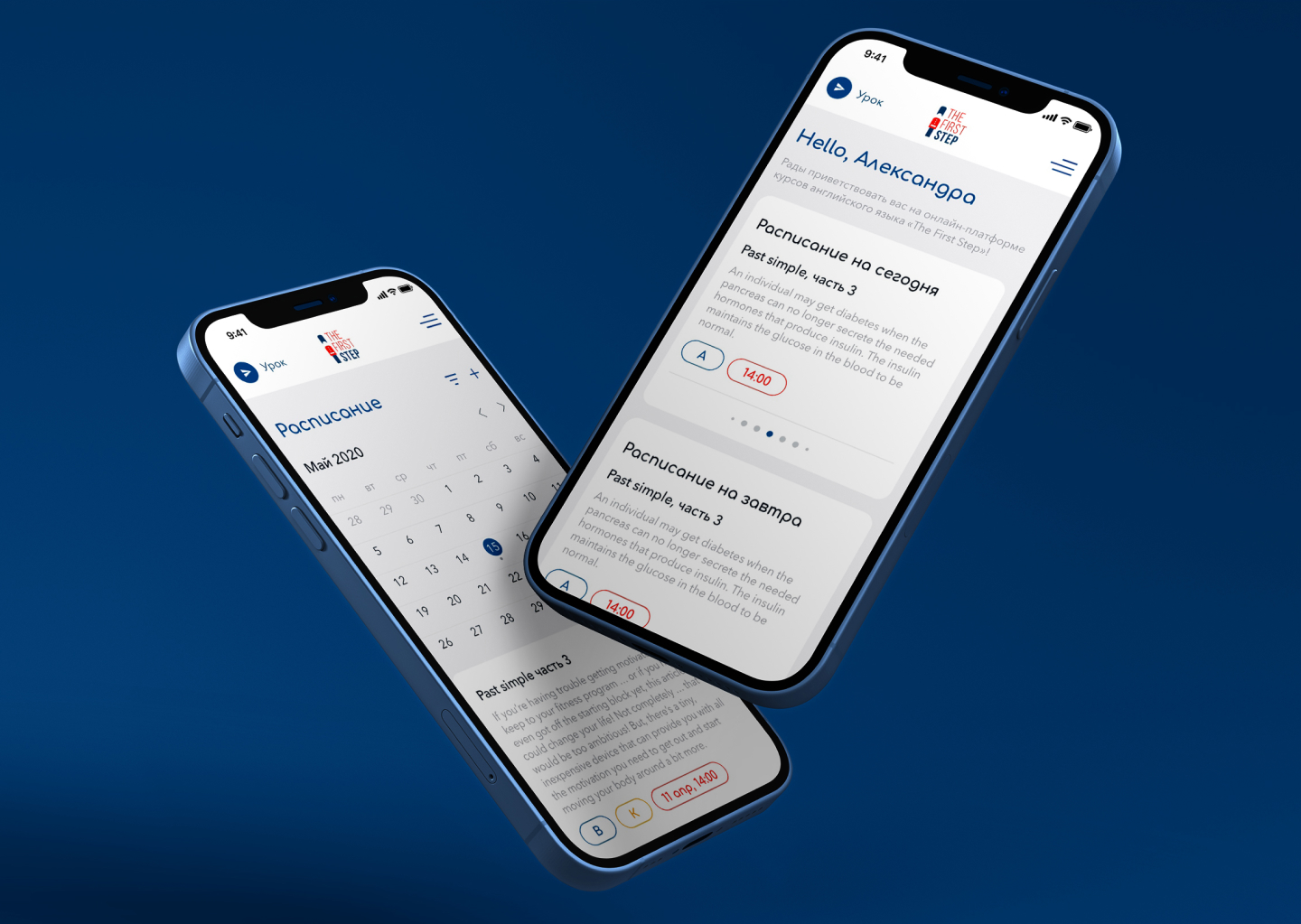
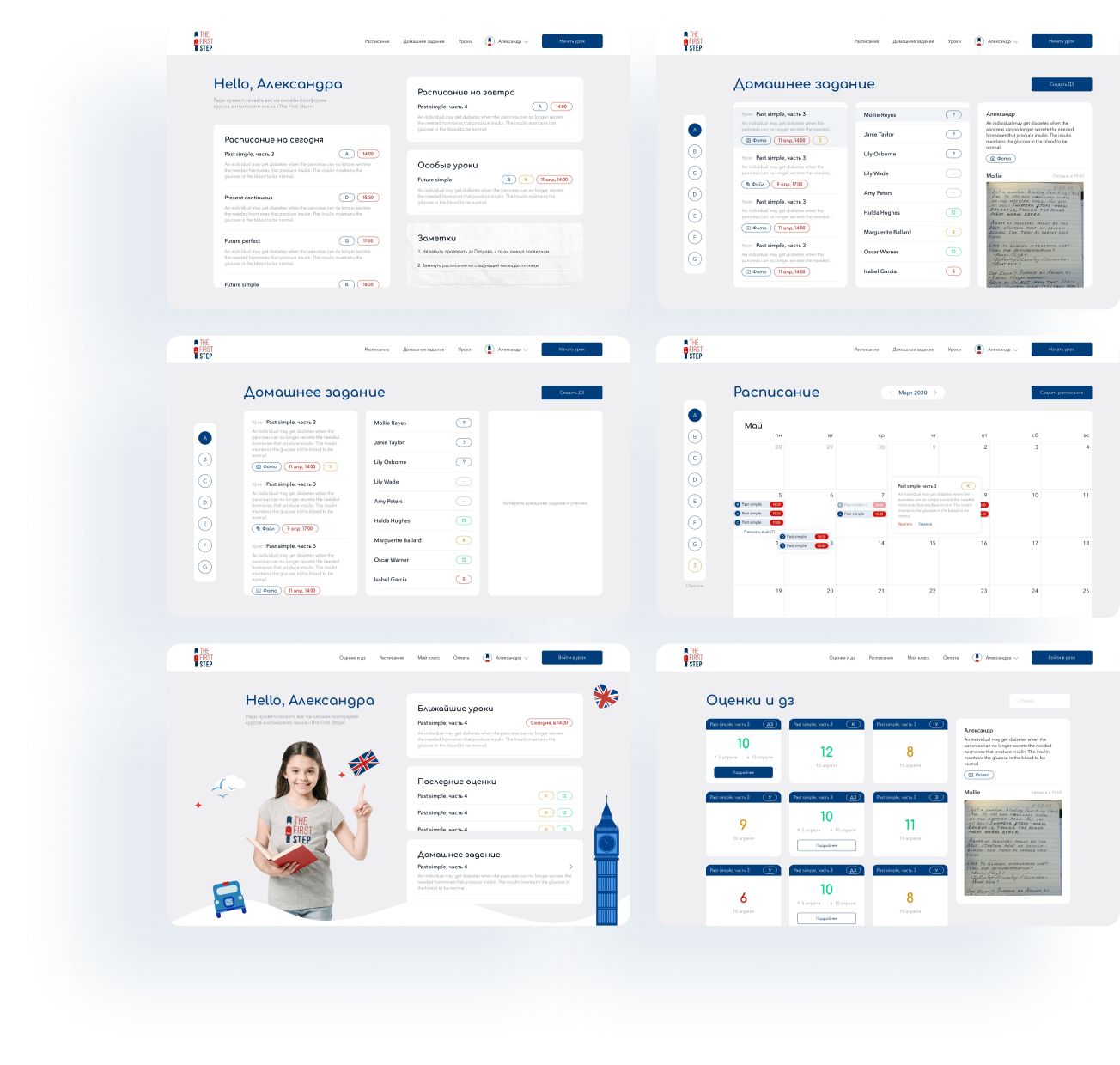
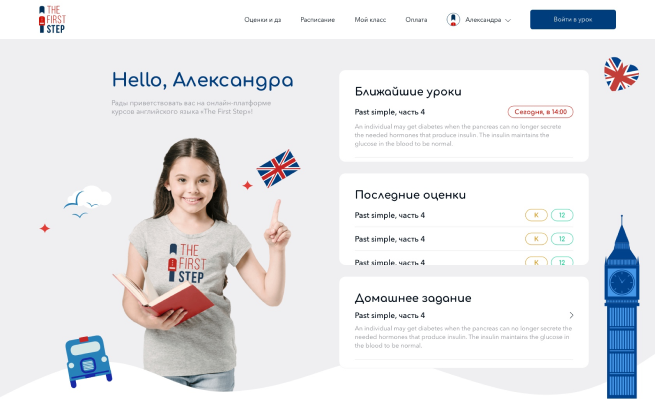
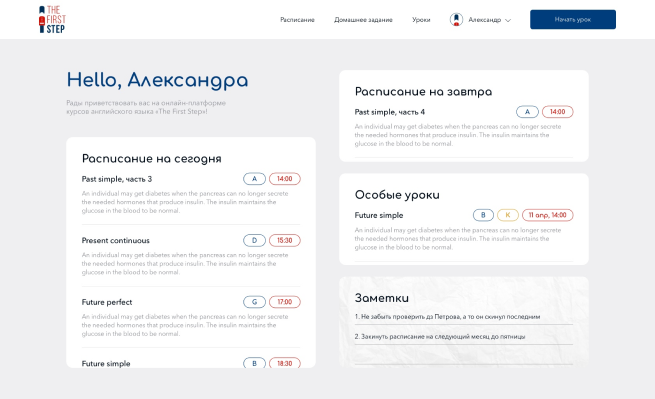
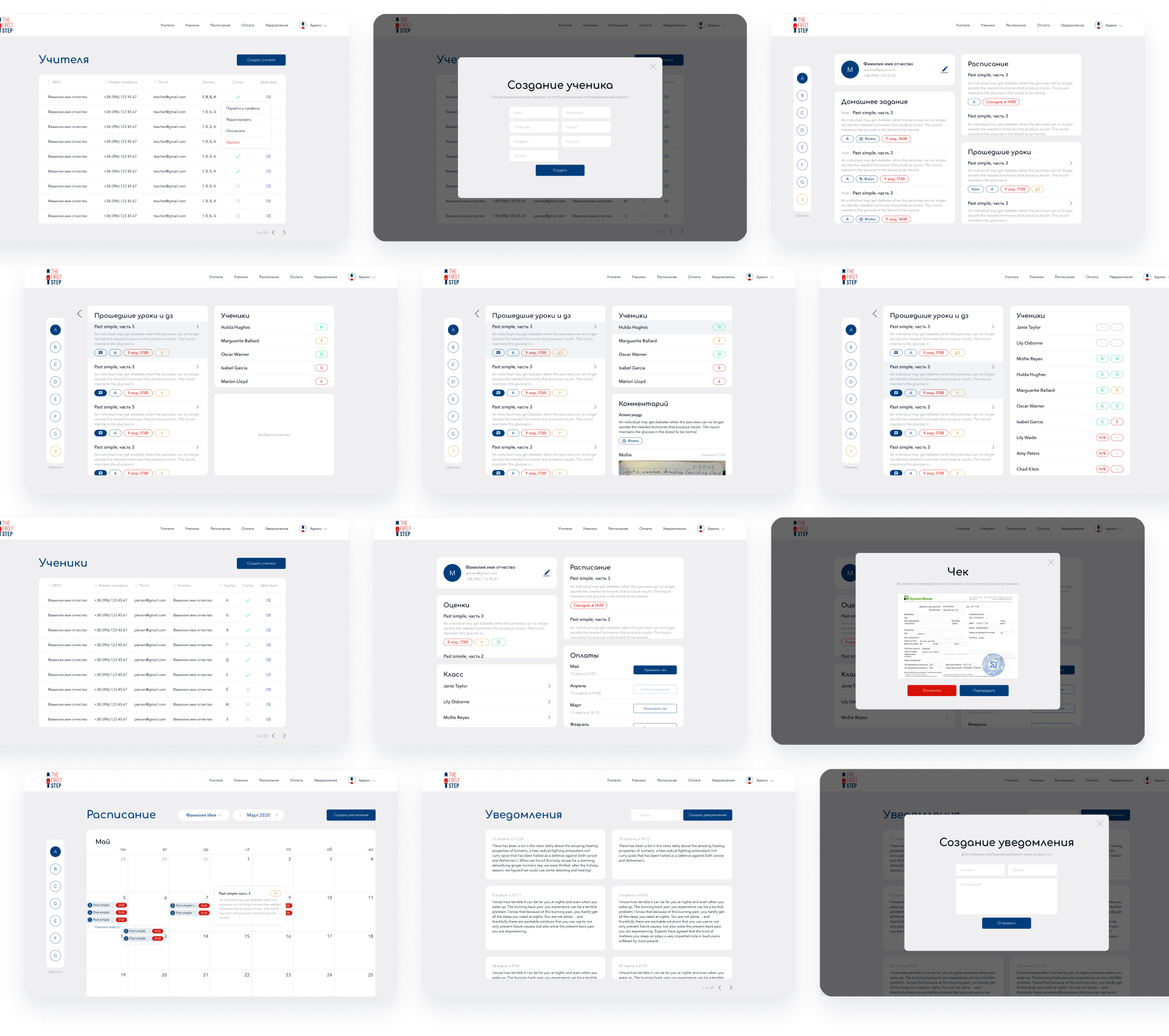
Дашборд
На студенческий дашборд мы разместили самые популярные с точки зрения использования функции. Предстоящие уроки, последние оценки и домашние задания. Для преподавателя главное работать по расписанию. Кроме того, мы дали учителю возможность писать заметки прямо на дашборде.


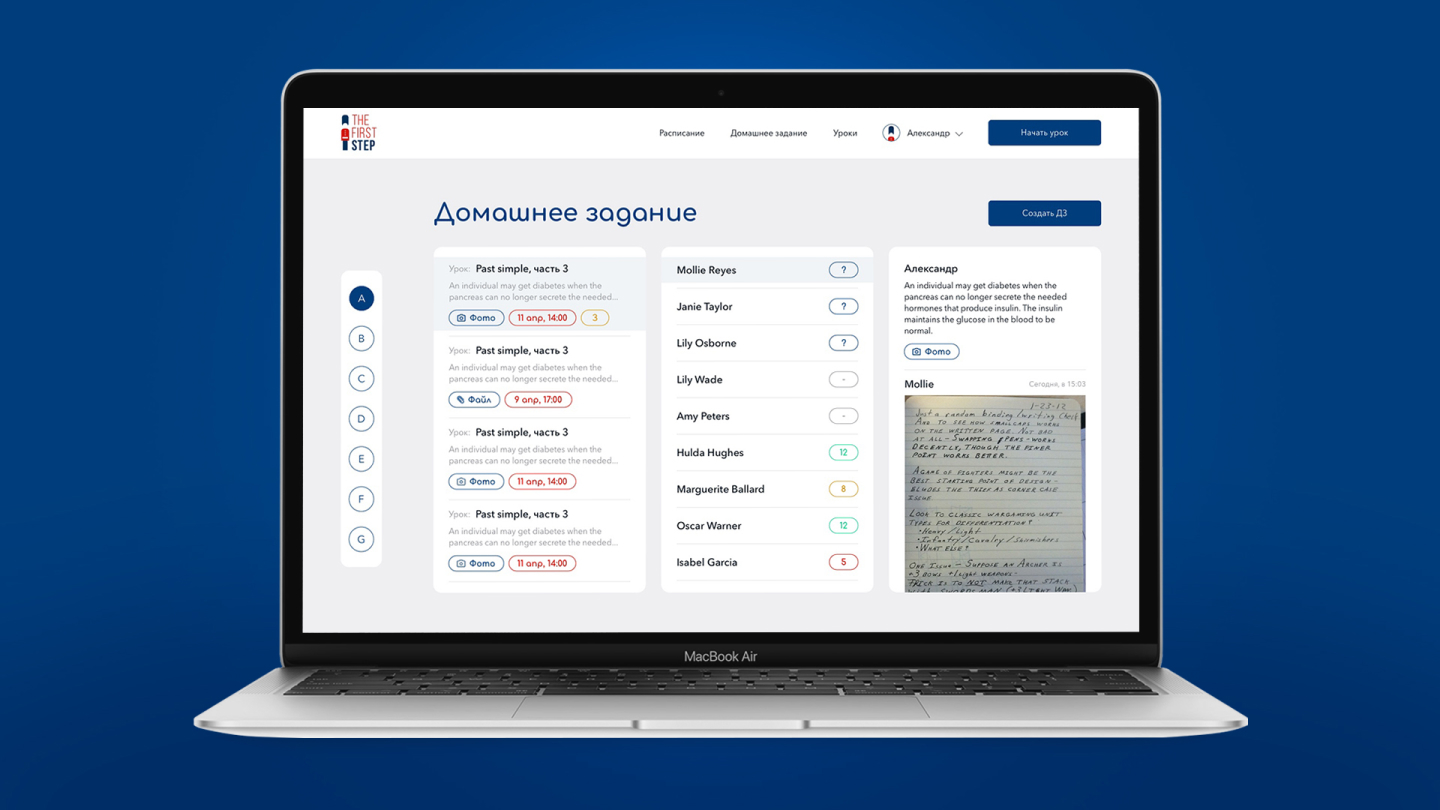
Домашка
Работа учителя над домашним заданием проходит по логике: мы выбираем группу, урок, к которому прилагается домашнее задание, ученика и смотрим его прикреплённое домашнее задание. Ставим оценку.

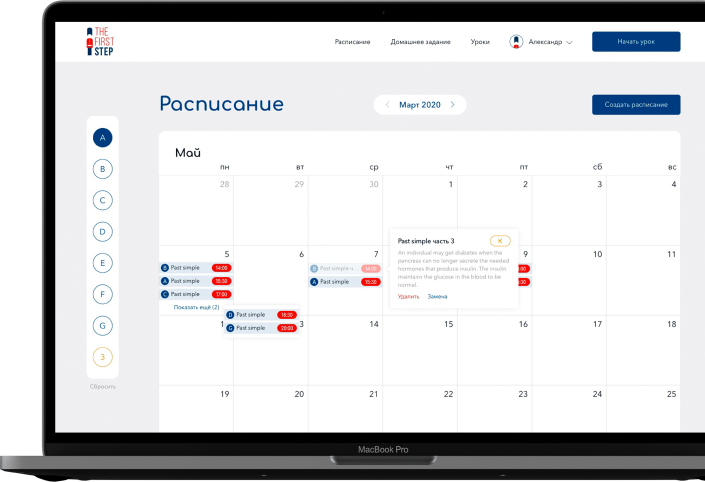
Расписание
Расписание работает аналогично домашнему заданию. Выбираем группу и смотрим в календаре, когда будут занятия. При этом можно посмотреть расписание всех групп сразу.
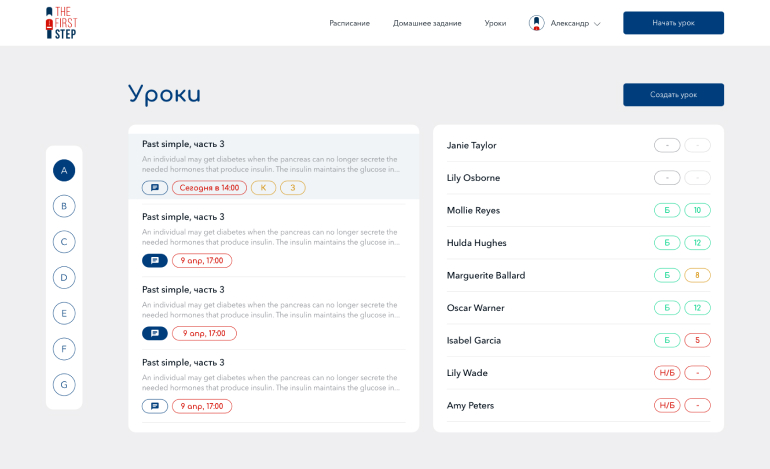
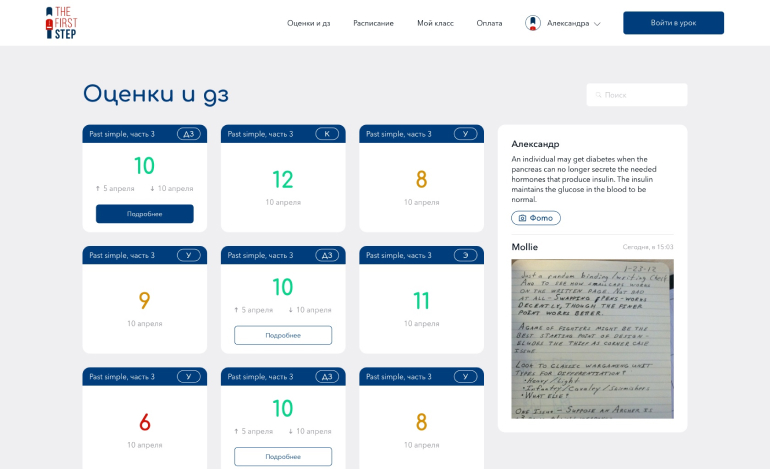
Оценка
Для каждого из уроков учитель может присваивать ученикам статусы «присутствует» или «отсутствует», а также оценку за урок. А оценки за уроки, домашние задания и тесты студент получает в своем кабинете.


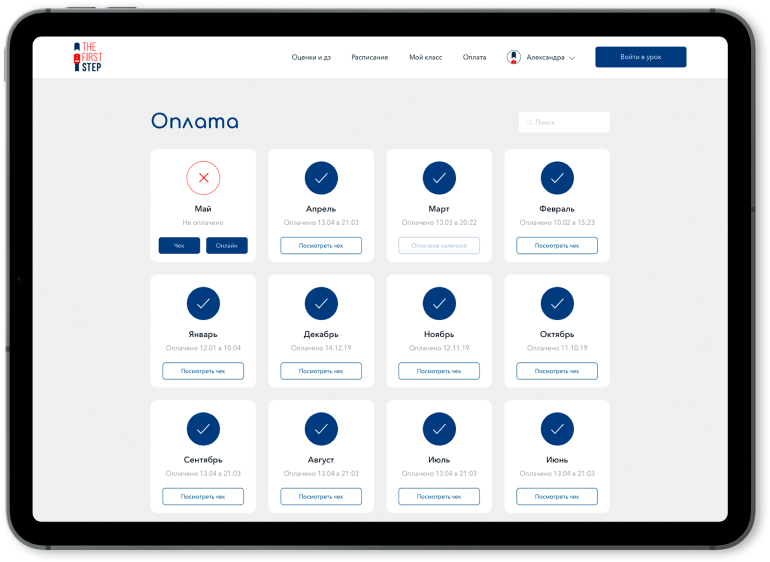
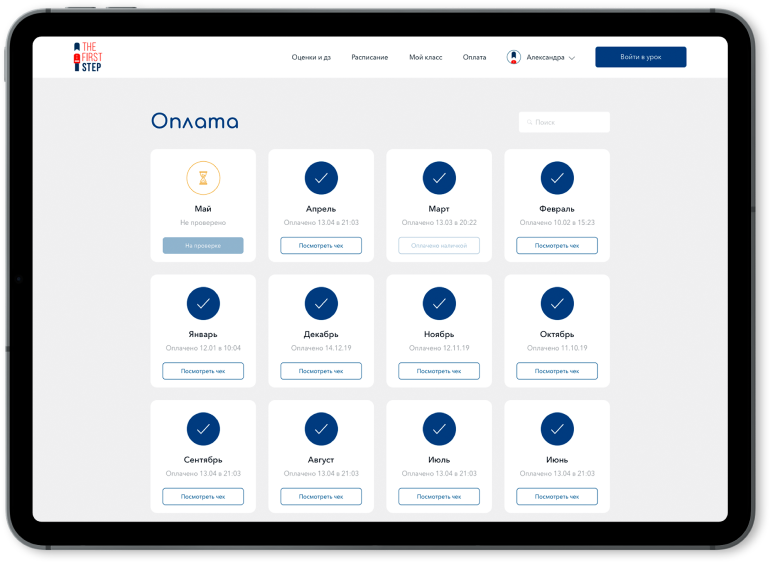
Оплата
На платформе для стипендиатов есть 2 способа оплаты: онлайн на сайте через платежную систему и возможность прикрепить чек, если оплата была отправлена на карту. Во втором случае чек приходит в админку и менеджер проверяет платеж и ставит соответствующий статус


Админ
Администратор может видеть все, что происходит на платформе. Какие оценки и кому поставил учитель. Какие уроки посещал ученик. Какой у учителя график. Статусы оплаты и то, что студенты еще не оплатили за обучение. Также есть возможность отправлять уведомления в Viber.

Мобильная версия
Логика построения сетки и объектов разрабатывалась индивидуально для мобильных телефонов. Таблицы и списки стали ползунками. А объекты, где мы выбираем оценки, стали окнами, как в мобильных приложениях.